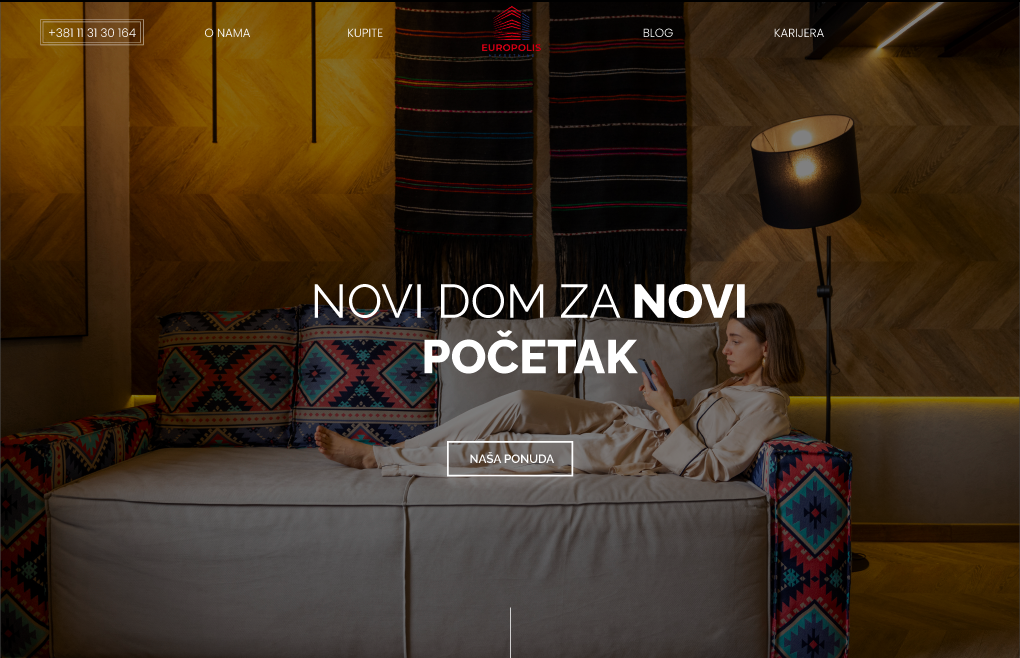
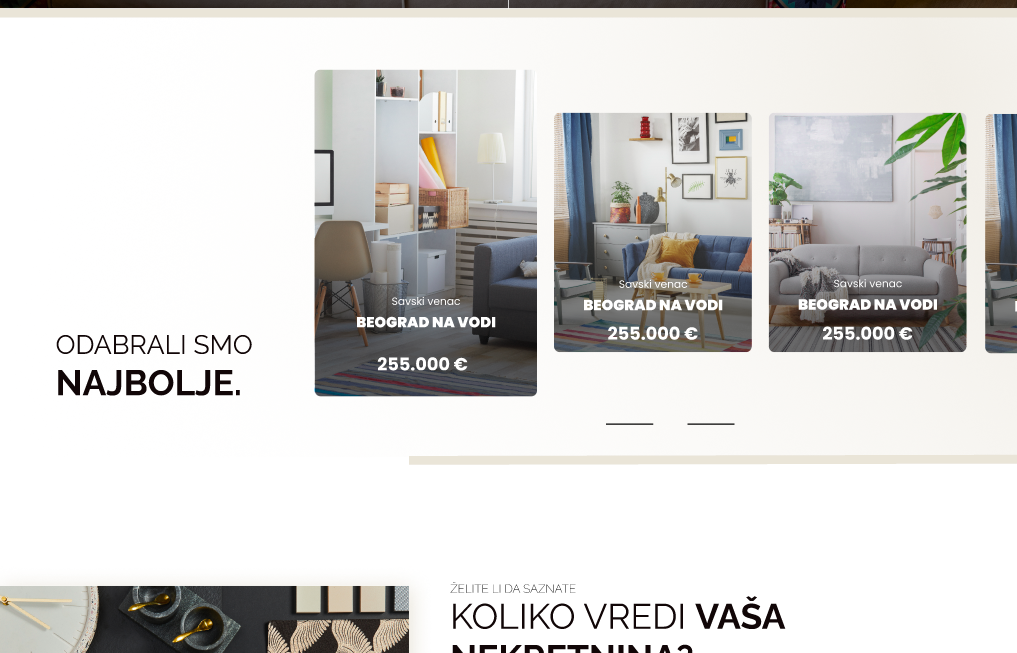
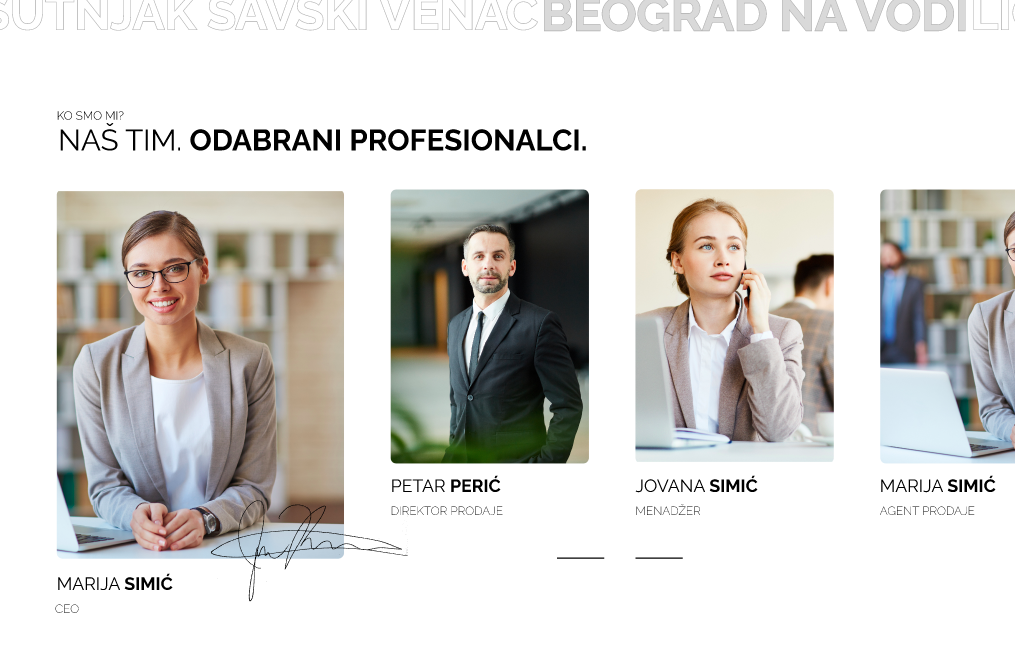
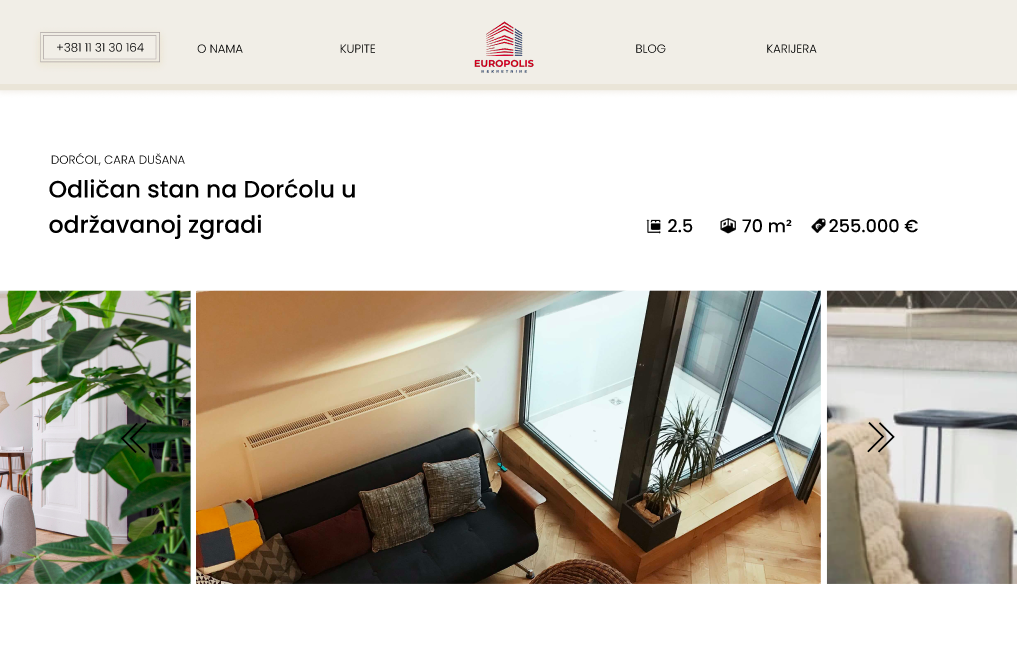
Europolis
- UI design
- web development
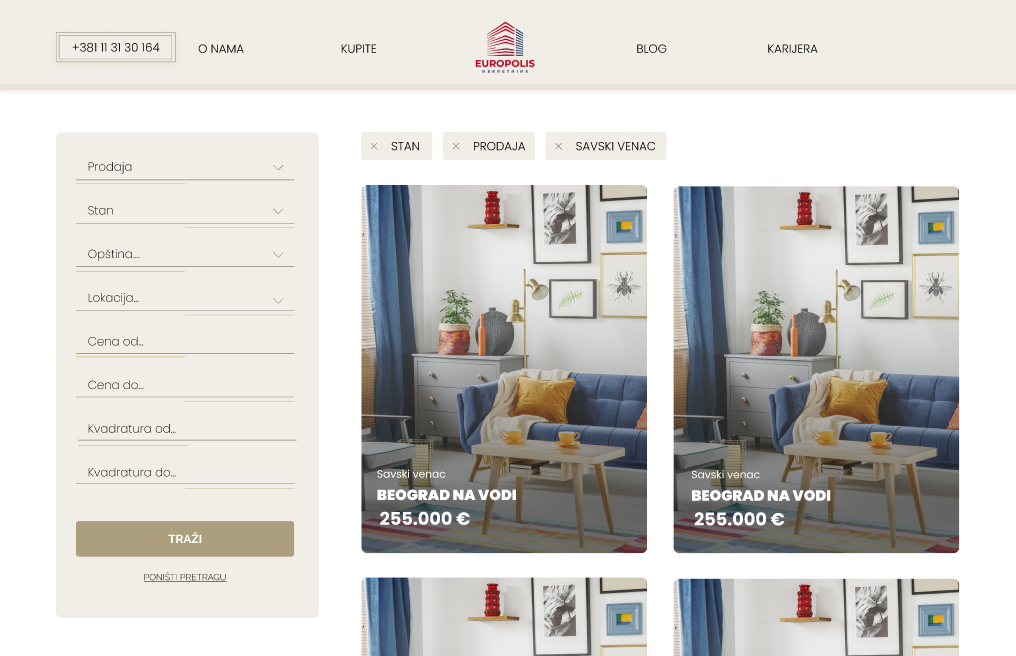
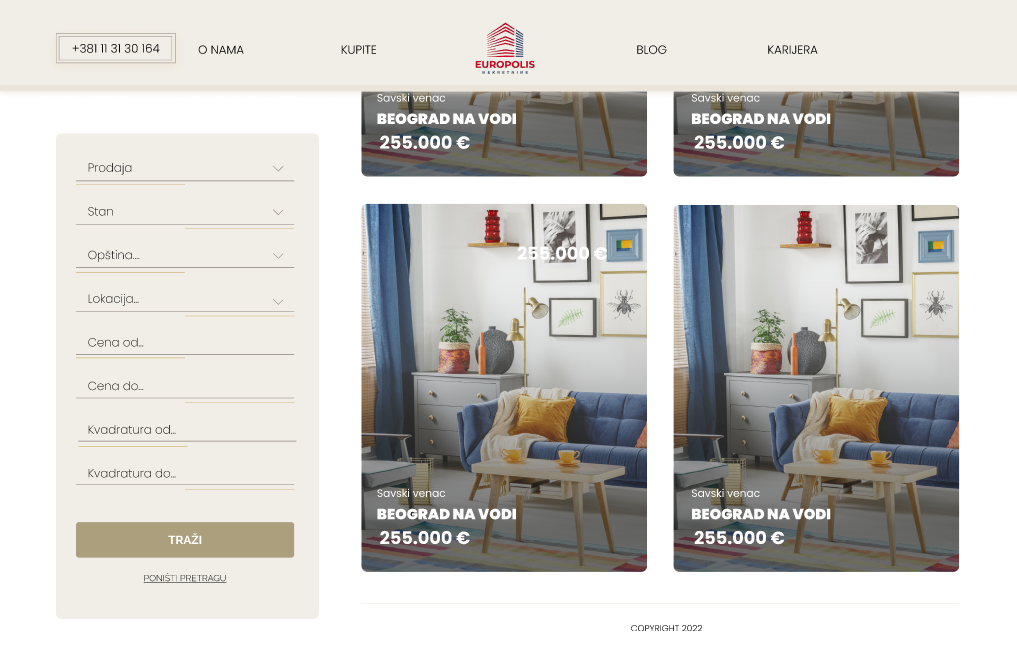
There were two basic requirements here: to develop unique design, one, that could be, in the end, transpiled to code that will be "all green" as per Lighthouse requirements. So, for me, that meant a miminal main-thread work, and restriced use of animation later on. Main design elements had to simulate motion in their distribution, and size.

The main challenge was reducing the number of visuals and elements, and then distributing them to simulate motion. Hence the reverse distribution of images one after the other, and the silgiht misalignment between the bottom border of one element and the top border of the neighbouring element.